JavaScript 概览
JavaScript 基础知识,进阶深入
截至 ES6, JavaScript 中内置(build-in)构造器/对象共有 19 个, 其中 14 个是构造器(Number,Boolean, String, Object, Function, Array, RegExp, Error, Date, Set, WeakSet, Map, Proxy, Promise), Global 不能直接访问, Arguments 仅在函数调用时由 JS 引擎创建, 而 Math, JSON, Reflect 是以对象形式存在。
二级目录
业界标准:
JavaScript 由以下三部分组成:
- ECMAScript(核心):JavaScript 语言基础
- DOM(文档对象模型):规定了访问 HTML 和 XML 的接口
- BOM(浏览器对象模型):提供了与浏览器进行交互的对象和方法

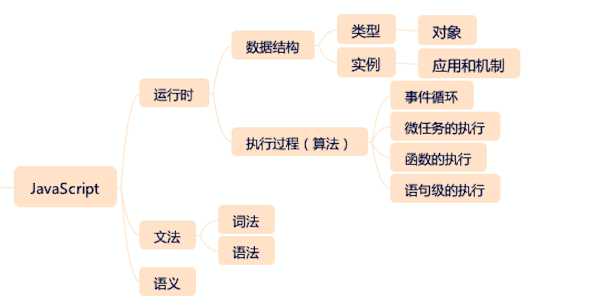
在 JavaScript 中,可以把语言按照文法、语义和运行时来拆分:用一定的词法和语法,表达一定语义,从而操作运行时。
我们又按照程序的一般规律,把运行时分为数据结构和算法部分:数据结构包含类型和实例(JavaScript 的类型系统就是它的 7 种基本类型和 7 种语言类型,实例就是它的内置对象部分)。所谓的算法,就是 JavaScript 的执行过程。
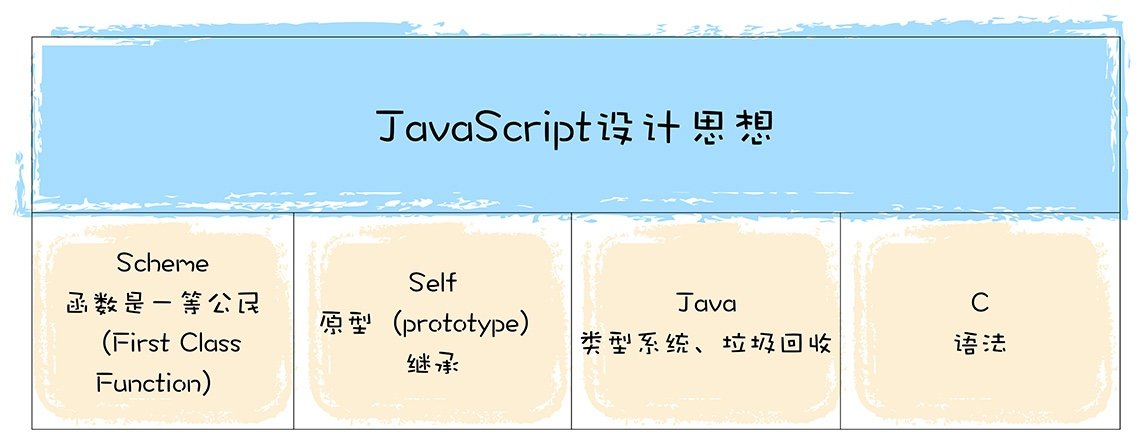
JavaScript 设计思想
JavaScript 借鉴了很多语言的特性,比如 C 语言的基本语法、Java 的类型系统和内存管理、Scheme 的函数作为一等公民,还有 Self 基于原型(prototype)的继承机制。毫无疑问,JavaScript 是一门非常优秀的语言,特别是“原型继承机制”和“函数是一等公民”这两个设计。

不过 JavaScript 也是一门处处是坑的语言,由于历史原因,很多错误的或者不合理的设计都被延续至今,比如使用 new 加构造函数来创建对象,这种方式的背后隐藏了太多的细节,非常容易增加代码出错概率,而且也大大增加了新手的学习成本;再比如初期的 JavaScript 没有块级作用域机制,使得 JavaScript 需要采取变量提升的策略,而变量提升又是非常反人性的设计。
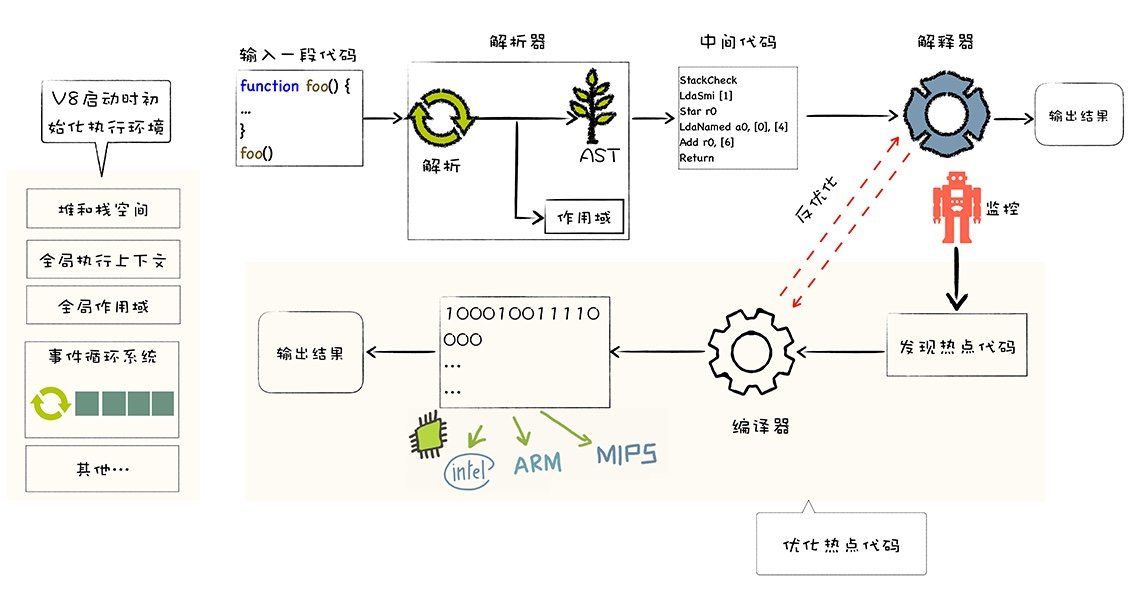
V8 是 JavaScript 的实现,在学习 V8 工作原理时,我们就要格外关注 JavaScript 这些独特的设计思想和特性背后的实现。比如,为了实现函数是一等公民的特性,JavaScript 采取了基于对象的策略;再比如为了实现原型继承,V8 为每个对象引入了 __proto__ 属性。V8 执行 JavaScript 代码的完整流程如下:

数据,变量, 内存的理解
- 什么是数据?
- 在内存中可读的, 可传递的保存了特定信息的'东东'
- 一切皆数据, 函数也是数据
- 在内存中的所有操作的目标: 数据
- 什么是变量?
- 在程序运行过程中它的值是允许改变的量
- 一个变量对应一块小内存, 它的值保存在此内存中
- 什么是内存?
- 内存条通电后产生的存储空间(临时的)
- 一块内存包含 2 个方面的数据
- 内部存储的数据
- 地址值数据
- 内存空间的分类
- 栈空间: 全局变量和局部变量
- 堆空间: 对象
- 内存,数据, 变量三者之间的关系
- 内存是容器, 用来存储不同数据
- 变量是内存的标识, 通过变量我们可以操作(读/写)内存中的数据
部分单词
-
GO,全局对象 Global Object
-
EC,执行环境 Execution Context
-
ECS,执行上下文栈 Execution Context Stack
-
GEC,全局的代码块 Global Execution Context
-
FEC,函数执行上下文 Functional Execution Context
-
AO,活动对象 Activation Object
-
VO,变量对象 Variable Object
-
GC,垃圾回收 Garbage Collection
-
词法环境(lexical environment)
-
词法闭包(Lexical Closure)
-
函数闭包(function closures)
-
作用域链(scope chain)